Créer un design
Vous souhaitez créer votre propre design ? Pour cela, OnLC.fr vous propose l'option design personnalisé. Rendez-vous dans le menu Configuration et cliquez sur Créer mon propre design. Notez que cette option est payante, mais qu'elle est incluse dans le forfait premium.

Deux options s'offrent à vous: Créer un design avec l'aide de l'Assistant, simple et intuitive pour les débutants, ou créer un design en le codant vous-même. Cette dernière option nécessite de solides connaissances en xHTML, elle est donc réservée aux experts en informatique.
Créer votre propre design à l'aide de l'assistant
L'assistant vous permet de créer étape par étape un design selon vos propres critères. Vous pourrez ainsi modifier la disposition ou les couleurs des éléments de votre site comme vous le souhaitez.
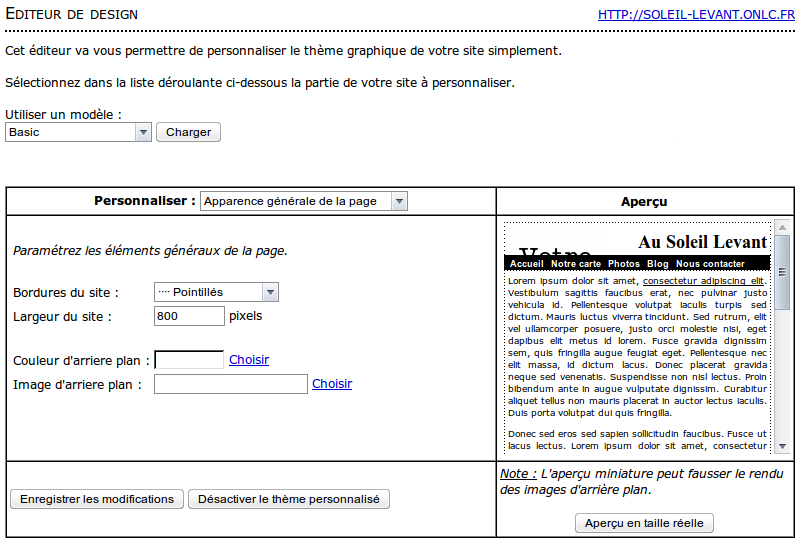
Cliquez sur Utiliser l'Assistant design. Vous accédez ainsi à une nouvelle interface composée des éléments à personnaliser à gauche, et d'un aperçu des modifications sur la droite.

Utiliser un modèle
Vous avez la possibilité d'utiliser un modèle déjà pré-défini. Pour cela, sélectionnez l'un des modèles de la liste et cliquez sur Charger. Vous pouvez tout à fait partir de cette base et modifier les éléments que vous souhaitez.
Exemple de design personnalisé
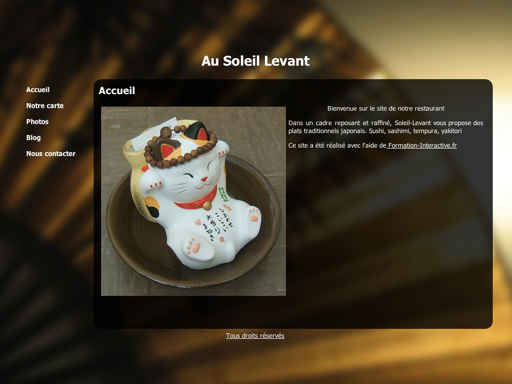
Pour l'exemple, nous allons créer un design personnalisé à l'aide de l'assistant pour le site Soleil-Levant. Bien entendu, cela n'est qu'un exemple illustrant le fonctionnement de cet outil. N'hésitez pas à ajouter vos propres images et à laisser votre inspiration libre.
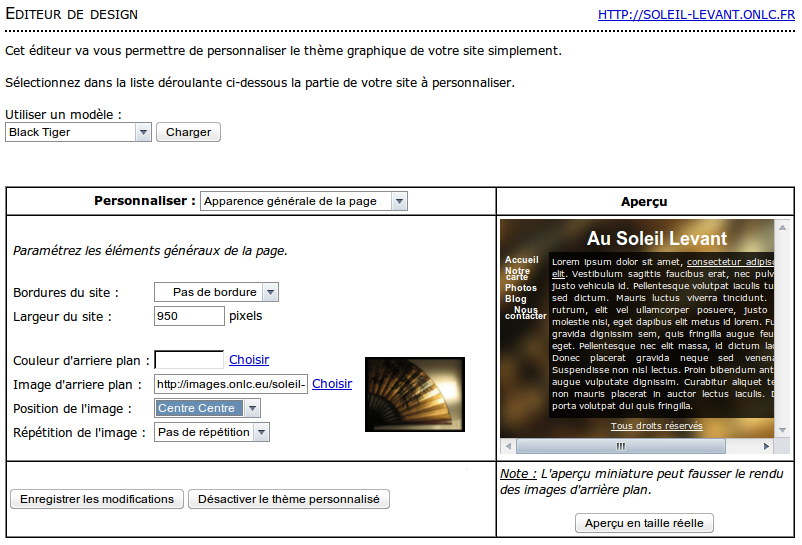
Apparence générale de la page
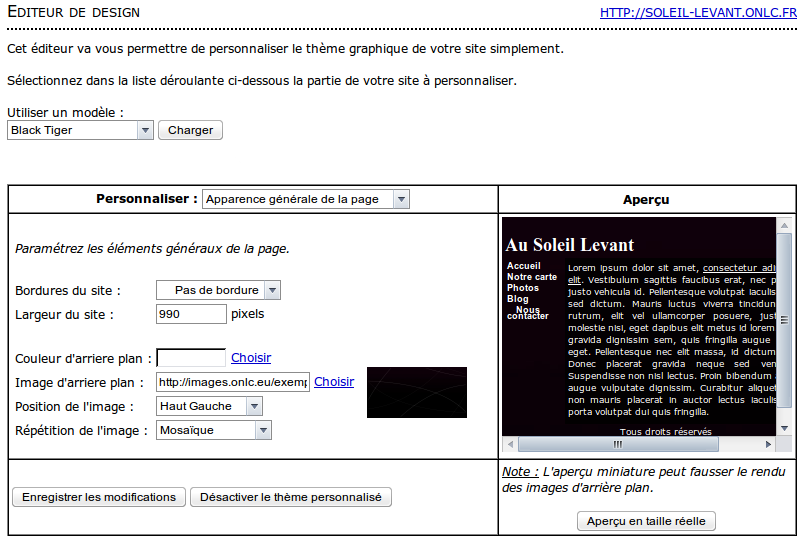
Nous allons commencer par charger un modèle déjà existant: Black Tiger. Une fois sélectionné dans la liste, cliquer sur Charger.

Ce design ne nécessite pas de bordure dans le menu : sélectionner l'option "Pas de bordure".
L'image en arrière-plan (éventail) a été retouchée avec un logiciel de design (TheGimp) de manière à ce qu'elle ait un rendu avec une impression de flou. Pour insérer une image en arrière-plan, cliquer sur Choisir. Si elle n'apparait pas dans la liste d'images, cliquer sur Insérer et insérer l'image depuis votre ordinateur.

Positionnez l'image au centre: Sélectionner "Centre Centre" dans Position de l'image.

Dans Répétition de l'image, sélectionnez Pas de répétition. Pour la couleur de l'arrière-plan, cliquer sur Choisir et sélectionner la couleur Noir dans la palette.
Enfin, modifiez la largeur du site à 950 pixels.
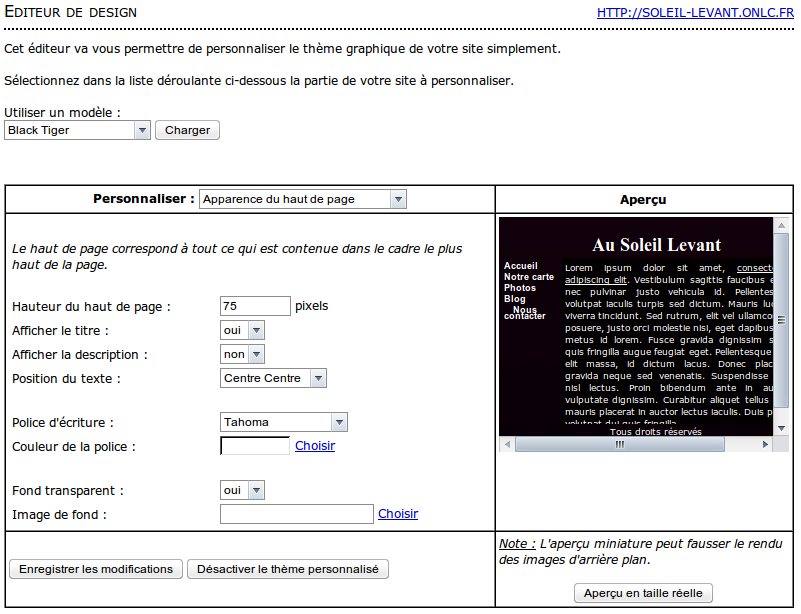
Apparence du haut de page
Configurer la hauteur du haut de page à 75 pixels.
Afficher le titre : Sélectionner "Oui".
Afficher la description : Pour un meilleur affichage, sélectionner "Non"
Position du texte : Choisir "Centre Centre"
Concernant la police d'écriture : Sélectionner "Tahoma". (Note : Pour une meilleure régularité, nous allons utiliser la police Tahoma dans chaque partie du design)
Couleur de la police : Sélectionner le blanc dans la palette. Le choix de cette couleur semble plutôt judicieux compte tenu de l'image d'arrière-plan pour un confort de lecture.
Fond transparent: Sélectionner "Oui".

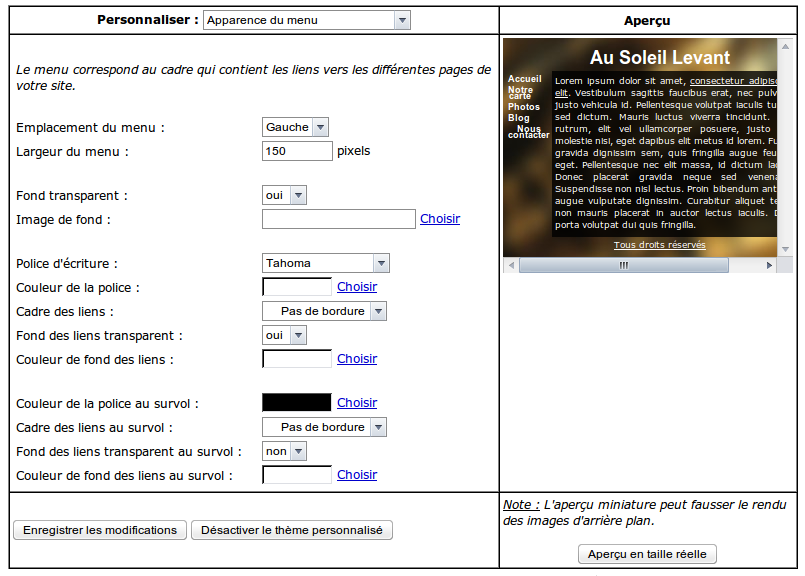
Apparence du menu
Emplacement du menu : Sélectionner "Gauche".
Largeur du menu : Configurer à 150 pixels.
Fond transparent : Sélectionner "Oui"
Police d'écriture : Comme dit précédemment, choisir "Tahoma". Pour la Couleur de la police : Sélectionner dans la palette de couleur Blanc. Cadre des liens : Pas de bordure
Fond des liens transparent : "Oui"
Couleur de fond des liens : Blanc ; Couleur de la police au survol : Noir
Couleur de la police au survol : Noir ; Cadre des liens au survol : Pas de bordure ; Fond des liens transparent au survol : Non ; Couleur de fond des liens au survol : Blanc

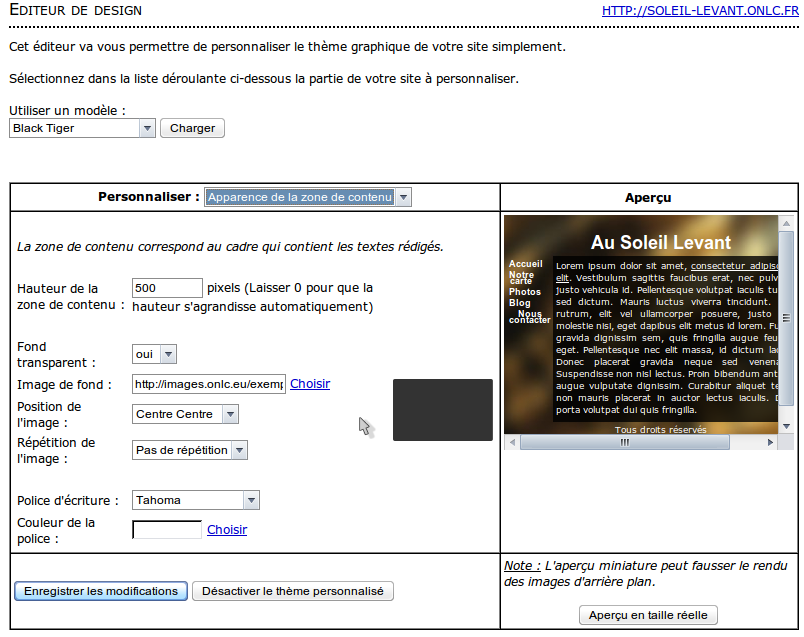
Apparence de la zone de contenu
Hauteur de la zone de contenu : Configurer à 500 pixels
Fond transparent : Oui
Image de fond : Il s'agit ici d'une image de fond noire issue du modèle Black Tiger, qui permet de délimiter la zone de texte.
Position de l'image : "Centre Centre"
Répétition de l'image : Pas de répétition
Police d'écriture : "Tahoma" ; Couleur de la police : Blanc

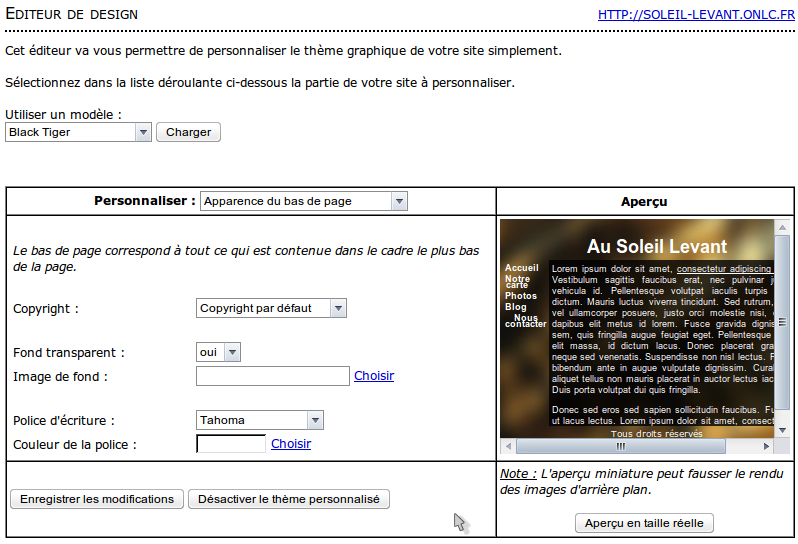
Apparence du bas de page
Copyright : Laisser le Copyright par défaut
Fond transparent : "Oui"
Police d'écriture : "Tahoma" ; Couleur de la police : Blanc

La configuration de votre design est enfin terminée ! N'oubliez pas de cliquer sur Enregistrer les modifications. Il ne vous reste plus ensuite qu'à l'activer. Cliquez sur Activer le thème personnalisé.